Cypress EZ-USB : EZ-USB FX2 56pin [4]
本ページでは、前ページで作成した回路をEZ-USBに結合するため、以下の点で改造します。
1. リセットをボタンだけではなくEZ-USBのPD0出力でも行えるようにし、PCからリセットができるようにする。
2. プッシュボタンA、Bを押した結果をそれぞれPA0、PA1に入力し、PCで押した結果をモニタできるようにする。
図に従って回路を改造してください。1.のために2個のNAND回路の追加が必要ですが、現在NAND回路が3個余っていますからそのうちの2個を使います。PA0,PA1,PD0はEZ-USB FX2 56pin [2]のピン配置を参照してください。
[補足]
EZ-USBのプッシュボタン結果のの入力ピンとしてPA0とPA1を選んだのは、次ページでプッシュボタン結果で割込み処理を学ぶためです。次ページを実践しない場合はプッシュボタンの結果を入力するピンを他に変えても問題なく目的を達成できます。PD0についても他のピンでも問題ありません。
動作確認
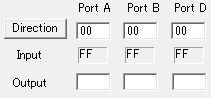
改造後の回路にEZ-USBを結合しUSBケーブルでPCと接続します。LEDが点灯していたらリセットボタンで消灯します。そしてGtUSBBox.exeを実行します(右図)。PA0とPA1がそれぞれプッシュボタンA,Bの押し下げ結果(押せてLEDが点灯したら0)と接続されており、リセット後はA,Bともに消灯で1のため、PortAのInputはFFになります。
プッシュボタンA(またはB)を押して対応するLEDを点灯させると、PortAのInputがFE(またはFD)となり対応するビット(PA0(またはPA1))が0に変化したことがわかります。リセットボタンを押すとFFに戻ります。
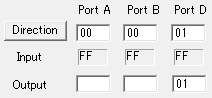
 PortDのDirectionに01を入力してDirectionボタンをクリックし、PortDのbit0(即ちPD0)を出力に設定します。更にOutputのPortDに01[Enter]と入力し、PortDのInputがFFであることを確認します(右図)。ここで、どちらかのプッシュボタンを押してLEDを点灯させたのち、OutputのPortDに00[Enter]と入力し、更に01[Enter]と入力して元に戻すとLEDが消灯し、PD0への0出力がリセットボタンと同じ機能を持つことを確認できます。
PortDのDirectionに01を入力してDirectionボタンをクリックし、PortDのbit0(即ちPD0)を出力に設定します。更にOutputのPortDに01[Enter]と入力し、PortDのInputがFFであることを確認します(右図)。ここで、どちらかのプッシュボタンを押してLEDを点灯させたのち、OutputのPortDに00[Enter]と入力し、更に01[Enter]と入力して元に戻すとLEDが消灯し、PD0への0出力がリセットボタンと同じ機能を持つことを確認できます。
尚、PD0への出力はリセット後必ず1に戻しておきます。そうしないとプッシュボタンを押してもLEDが点灯しません。
ウィンドウズアプリ開発環境のインストール
Microsoft社が無償提供している(それなりに制限はありますが)IDEであるVisual Studio Community 2019をインストールします。ただ、ダウンロードサイトなどがかなり頻繁に更新されますので、サイトへの到達方法と2019年9月29日現在の当該サイトを合わせて示します。
1.Visual Studio Communityを検索ワードにしてそれらしきサイトを検索します。検索結果のうちdocs.microsoft.comとかmicrosoftがhttps://にできるだけ近いところにあるものを選びます。 → 当該サイト
蛇足ですが、ダウンロード系には詐欺/ウィルスサイトである可能性が高いので、引っかからないように十分注意してください。
2.記事の中からVisual Studioのダウンロードのボタンを探してクリック。 → 当該サイト
3.[Visual Studio 2019のダウンロードサイト] Communityの無料ダウンロードボタンをクリック。以下表に従ってインストールし、その動作確認を行ってください。
| Window | 操 作 | |
| 1 | ...操作を選んでください。[実行][保存][キャンセル] | 保存を左クリック。ダウンロードが終了するまで待つ。 |
| 2 | vs_community......exeのダウンロードが完了しました。 | 実行を左クリック |
| 3 | このアプリがデバイスに変更を加えることを許可しますか | はいを左クリック |
| 4 | Visual Studio Installer ...設定する必要があります | 続行を左クリック |
| 5 | ワークロード | C++によるデスクトップ開発を左クリック。 ダウンロードしながらインストール の状態で インストールを左クリック。 |
| 6 | ......インストールが終了するまで待つ | |
| 7 | すべての開発サービスをご利用ください | サインインボタンを左クリックし、Microsoftアカウントでサインイン。アカウントがなければここで作成する。 |
| 8 | ......Visual Studio 2019が立ち上がる | ツールメニュー → ツールと機能を取得...コマンドを実行 |
| 9 | このアプリがデバイスに変更を加えることを許可しますか | はいを左クリック |
| 10 | Visual Studio Installer インストールの詳細 | □ 最新のv142ビルドツール用C++MFC(x86およびx64) □ v142ビルドツール(14.23)のC++/CLIサポート □ v142ビルドツール用C++モジュール(x64/x86...実験的) □ Windows 10 SDK (10.0.17763.0) にチェックを入れてインストールを左クリック Visual Studio 2019を終了しろと言われるので終了し、インストールする。 |
| 11 | Visual Studio Installer インストールの完了 | Visual Studio Installerを終了し、Visual Studio 2019を再度立ち上げる。 |
次に、MFCを用いて最も単純なダイアログベースのアプリが作成できることを確認します。
| Window | 操 作 | |
| 1 | Visual Studio 2019 作業の開始 | 新しいプロジェクトの作成を左クリック |
| 2 | 新しいプロジェクトの作成 | MFCアプリを選択して次へを左クリック。 MFCアプリを選択できないときは、前の表の8から10のオプションのMFC関連機能が正しくインストールされていません。やり直してください。 |
| 3 | 新しいプロジェクトを構成します | プロジェクト名 Button 場所 C:\GigatecEZ-USB\VC++ ソリューション名 Button (プロジェクト名に入力したら自動的jに入力されます) と入力して、作成を左クリック 尚、C:\VC++というフォルダが存在しなくても自動的に生成されます。 |
| 4 | MFCアプリケーション アプリケーションの種類 | アプリケーションの種類 ダイアログベース ダイアログベースのオプション なし リソース言語 English MFCの使用 スタティックライブラリでMFCを使用する と選択して、次へを左クリック |
| 5 | MFCアプリケーション ドキュメントテンプレートプロパティ | 次へを左クリック |
| 6 | MFCアプリケーション ユーザーインターフェイス機能 | □ システムメニュー のみにチェックを入れた状態で次へを左クリック |
| 7 | MFCアプリケーション 高度な機能 | □ Active Xコントロール のみにチェックを入れた状態で次へを左クリック |
| 8 | MFCアプリケーション 生成されたクラス | 完了を左クリック。 少々待つとソリューションが作成されてメインウィンドウが表示される。 |
| 9 | Visual Studio 2019 メインウィンドウ | デバッグメニュー → デバッグの開始コマンド(F5) を実行 |
 その後、ソリューションのビルドが開始され、それが終了すると右図のようなウィンドウが表示されれば、ダイアログベースのアプリの作成が可能であることが確認できます。キャンセルボタンをクリックしてアプリを終了します。
その後、ソリューションのビルドが開始され、それが終了すると右図のようなウィンドウが表示されれば、ダイアログベースのアプリの作成が可能であることが確認できます。キャンセルボタンをクリックしてアプリを終了します。
ファームウェアsimpleio.iicの機能
EZ-USB FX2 56pin [1]で書き込んだファームウェアsimpleio.iic(ソーズコードや関連ファイルはsimpleioフォルダに所蔵)の機能をそのまま利用して上記回路の制御プログラムを作成していきます。以下の表はEZ-USB
FX2 56pinに対するsimpleio.iicの機能をまとめたものです。コマンド/レスポンスにおける[]は内容が数値の場合は16進数で表した1バイト値で、PortA/B/Dの場合はそれぞれの機能に対応した各Portの1バイト値を表します。
PCとEZ-USBとの間のデータのやり取りは、USBの規格に基きEndPointと呼ばれる入出力バッファのようなものを介して行われます。simpolio.iicの仕様では、PC側から見てEndPoint
02にデータを出力し、それに対応してEndPoint 86でEZ-USBのレスポンスデータを受け取るという形で通信します。
| 機 能 名 | 02へのコマンド出力 | 86へのレスポンス | 説 明 |
| SetDirection | [00][PortA][PortB][PortD] | なし | 3つのポートの方向を一度に設定する |
| GetDirection | [01] | [PortA][PortB][PortD] | 3つのポートの方向を一度に取得する |
| ReadPorts | [10] | [PortA][PortB][PortD] | 3つのポートの入力値を一度に取得する |
| OutputPort | [20][PortA] [21][PortB] [23][PortD] |
なし | 各ポートに出力する |
ウィンドウズアプリの構築
USBの通信機能を最初からプログラムするのは困難ですが、Cypress社は非常に使いやすいC++のクラスをライブラリ(CyAPI.lib)で提供してくれています。なので、アプリのソースでCyAPI.hをインクルードし、CyAPI.libをリンクすればその機能を用いて容易に通信が可能です。
1. ユーザーインターフェースの整備
まず、ダイアログベースアプリのウィンドウのユーザーインターフェースを整備します。
| Window | 操 作 | |
| 1 | ......Visual Studio 2019を立ち上げる | 立ち上げウィンドウでButton.slnを選択 |
| 2 | Visual Studio 2019 | 表示メニュー → その他のウィンドウ → リソースビュー と進み、リソースビューを表示する |
| 3 | リソースビュー | x 他のエディタで使用中と出たら、resource.hを閉じてもう一度Button.rcをクリックする。各リソースが表示できることを確認する。 |
| 4 | リソースビュー | Dialog → IDD_BUTTON_DIALOGをクリックして表示させる。 TODO:ダイアログコントロールをここに配置 をクリックし、DELキーで削除 |
| 5 | リソースビュー | 左端のツールボックスをクリックして表示させ、ダイアログエディタをクリック |
| 6 | ツールボックス | Static Textをダイアログにドラッグ。それを右クリックしてプロパティコマンドを実行 |
| 7 | プロパティ | ID → IDC_RESULT_STATIC Caption → 空白 Sunkun → True とする |
| 8 | ツールボックス | Buttonをダイアログにドラッグ。プロパティウィンドウが表示されていない場合はボタンを右クリックしてプロパティコマンドを実行 |
| 9 | プロパティ | ID → IDC_RESET_BUTTON Caption → リセット とする |
| 10 | リソースビュー | 各パーツのサイズを整え、プロパティウィンドウをxで消去 |
| 11 | Visual Studio 2019 | F5キーを押して試しに実行してみる |
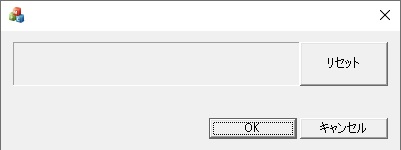
 右図のようにパーツのサイズを揃えておきましょう。キャンセルボタンで一旦アプリを閉じます。
右図のようにパーツのサイズを揃えておきましょう。キャンセルボタンで一旦アプリを閉じます。
2. ビルド環境の整備
次に、CyAPI.h/.libが利用できるように環境整備を行います。つまり、CyAPI.libと関連するライブラリの使用をIDEに通知し、関連ファイルの場所を指定することで、IDEがビルド時にこれらのファイルにアクセスできるようにします。尚、アプリはWin32で作成します(これでアプリが32bit/64bit両方のOSで実行できる)のでライブラリも32bit(x86)版を利用します。
| Window | 操 作 | |
| 1 | Visual Studio 2019 | プロジェクトメニュー → Buttonのプロパティコマンドを実行し、Buttonプロパティぺージウィンドウを表示させる。構成がアクティブ(Debug)、プラットフォームがアクティブ(Win32)であることを確認する |
| 2 | Buttonプロパティぺージ | > C/C++をクリック。 追加のインクルードディレクトリ → C:\Cypress\USB\CY3684_EZ-USB_FX2LP_DVK\1.1\Windows Applications\library\cpp\inc と入力 |
| 3 | Buttonプロパティぺージ | > リンカーをクリック。 追加のライブラリディレクトリ → C:\Cypress\USB\CY3684_EZ-USB_FX2LP_DVK\1.1\Windows Applications\library\cpp\lib\x86 と入力 |
| 4 | Buttonプロパティぺージ | > リンカー → 入力をクリック。 追加の依存ファイル → CyAPI.lib; setupapi.lib; legacy_stdio_definitions.lib 特定の規定ライブラリを無視 → LIBCMT.lib と入力 |
| 5 | Buttonプロパティぺージ | OKボタンで閉じる |
以上の設定の終了後、実際にコーディングを開始します。尚、CyAPI.libで利用できるクラスの内容は、EZ-USB FX2 56pin [1]でダウンロードしたGigatecEZ-USB.zip内にあるCyAPI.pdfに詳述されています。ただし、繰り返しになりますがCyAPI.pdfの著作権はCypress Semiconductor
Inc.にあることを銘記してください。
3.コーディング
Button.sln内のButtonDlg.h/.cppを編集します。編集の最終結果はGigatecEZ-USB.zip内のButtonフォルダにButton.slnのプロジェクト全体が収められていますが、この項では順を追ってコードを追加していく様子を記述します。なお追加すべきコードはC:\GigatecEZ-USB\Button.txtにまとめてあります。
(1) USB通信用のクラスCCyUSBDeviceの導入
| ファイルと場所 | 操 作 | |
| 1 | ButtonDlg.h | #pragma onceの次行 → #include "CyAPI.h" の追加 |
| 2 | ButtonDlg.h | コンストラクタCButtonDlg(CWnd* pParent = nullptr);の次行 → virtual ~CButtonDlg(); の追加 デストラクタの定義 |
| 3 | ButtonDlg.h | HICON m_hIconの下 → Button.txt[1-3]の9行の追加 メンバ変数とメンバ関数の定義 |
| 4 | ButtonDlg.cpp | コンストラクタ関数CButtonDlg::CButtonDlg()の中 → m_uEvent = 0; の追加 変数の初期化 |
| 5 | ButtonDlg.cpp | コンストラクタ関数の次 → Button.txt[1-5]の9行の追加 デストラクタ関数の記述 |
| 6 | ButtonDlg.cpp | OnInitDlg()関数内の先頭 → int i,n; の追加 ローカル変数の定義 |
| 7 | ButtonDlg.cpp | OnInitDialog()内の TODO: 初期化をここに追加します。 を削除してButton.txt[1-7]の29行を追加 USB通信クラスの初期化 |
 ここまで入力したら、一旦F5で実行しましょう。ビルドエラーがなく右図のようにアプリのWindowタイトルがCypress FX2LP Sample Deviceと表示されれば、CyAPI.libが問題なく利用できており、EZ-USB
FX2 56pinとも正常に通信できています。
ここまで入力したら、一旦F5で実行しましょう。ビルドエラーがなく右図のようにアプリのWindowタイトルがCypress FX2LP Sample Deviceと表示されれば、CyAPI.libが問題なく利用できており、EZ-USB
FX2 56pinとも正常に通信できています。
(2) 早押しボタンハードウェアの初期化
OnInitDialog()関数の末尾にButton.txt[2-1]の4行を追加し、SetDirection()関数の実体をButton.txt[2-2]iに従って記述します。これによりアプリを立ち上げるとPD0を出力に、それ以外を入力に初期化されます。
(3) リセットボタンの機能の記述
アプリ上のリセットボタンのクリックで、基板上のリセットボタンを押した場合と同じ効果となるように記述します。
リソースビューを開き、ダイアログIDD_BUTTON_DIALOG上のリセットボタンをダブルクリックすると、リセットボタンを左クリックしたときに実行される関数OnBnClickedResetButton()のスケルトンと関連コードが作成されます。Button.txt[3]を参考に、その内容を記述します。
また、(2)の初期化コードでもこの関数が呼ばれているため、このアプリの立ち上げ時に必ずハードウェアがリセットされ、EZ-USB FX2 56pin [3]で述べた動作不確定の欠陥は解消されています。
(4) 早押しボタンの結果の監視
100ミリ秒ごとに反応するタイマーを設置し、タイマが反応したら早押しボタンの状態を取得しアプリに表示します。タイマーを起動するコードSetTimer()はすでに(2)に記述され、タイマーをストップするコードは既にデストラクタに記述されています。
SetTimer()の第3引数をNULLにしてSetTimer()関数を呼び出すと、タイマが反応するたびにSetTimer()関数を呼び出したウィンドウへWM_TIMERメッセージが送られます。そこで、このメッセージに反応する関数に上記機能を記述します。
プロジェクトメニュー → クラスウィザードコマンドを実行してクラスウィザードウィンドウを表示させます。クラス名がCButtonDlgとなっていることを確認します(異なればクラス名としてCButtonDlgを選択します)。メッセージタブをクリックし、メッセージの中のWM_TIMERをクリックして選択し、ハンドラーの追加ボタンをクリックします。OKボタンで閉じます。WM_TIMERのハンドラ関数OnTimer()と関連コードが生成していますので、その内容をButton.txt[4]を参考にして記述します。
これでコーディングは完了です。F5を押して実行しましょう。ビルドエラーが発生せずアプリが立ち上がり、プッシュボタンA(B)を押すと、アプリに「ボタンA(B)が押されました」と表示され、アプリのリセットボタンをクリックするとLEDと表示が消えれば動作確認OKです。
尚、C:\GigatecEZ-USB\VC++\Button_CompletedフォルダにはButtonプロジェクトの完成したソースを格納しています。上記作業がうまくいかないときなどに参考にしてください。
4. リリース版の作成
動作確認が終了したら、今度はそのリリースバージョンを作成しましょう。Visual Studio 2019ウィンドウのメニューバーの直下に[Debug][Win32]と表示されている部分がありますが、そのDebugをReleaseに変更します。
プロジェクトメニュー → Buttonのプロパティコマンドを実行してButtonプロパティぺージウィンドウを表示させます。構成がアクティブ(Release)であることを確認します。そして、2.と同様にプロパティページを設定していきますが、 特定の規定ライブラリを無視には入力しないようにします。
デバッグメニュー → デバックなしで開始コマンド(Shift+F5)を実行し、問題なくアプリが起動し動作することを確認します。
この時、C:\GigatecEZ-USB\VC++\Button\ReleaseフォルダにあるButton.exeが今回のウィンドウズアプリの完成品で、ハードウェアとそれに対応するドライバがインストールされているPC上でスタンドアロンで動作します。
> 次へ進む